Love the upcoming Bruce Lee Forever stamp from the USPS.

Love the upcoming Bruce Lee Forever stamp from the USPS.

Saw Jeff Tweedy tonight at Largo. Such a great show, even though I wasn’t familiar with most of the songs. I haven’t spent much time with his solo stuff. Judd Apatow did some standup to open, but Jeff might have actually been funnier.
If you are a California resident, the state now has a portal where you can demand deletion of your personal data from 500+ registered data brokers with a single request form, for free. I’ll probably keep paying for Incogni as well. I’ve definitely noticed a difference.
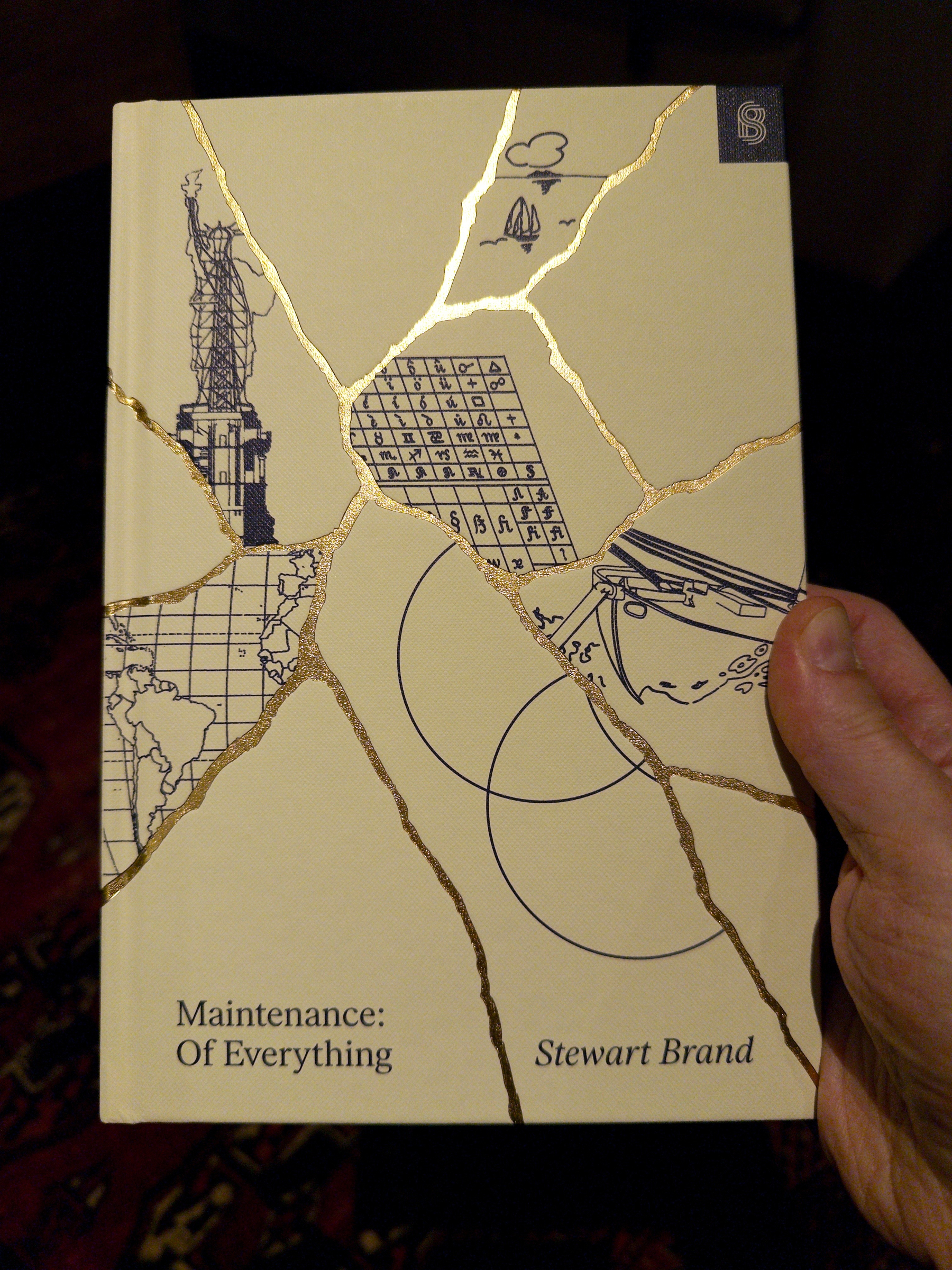
Excited to dig into this beautiful new book from Stewart Brand. I can get enough of Stripe Press books. They’re always so lovely.

No international travel this year, which was a bummer, but I did get to spend some time in NYC, which I had not done in a while.

I love my Oura ring, but for all the focus on making it feel smarter I still get notifications about stretching my legs when I’m on planes and driving, which feels pretty dumb.
Disclosure: I’m a former employee and shareholder.
I was sad to learn that James Grauerholz passed away on January 1. While it had been some time since I spoke to James, I was lucky enough to spend some time with him and William when I was going to school in Lawrence, Kansas in the 90s. James was visiting Los Angeles not long after I had moved there and we spent some time together. He was especially supportive of me when I started my short-lived record label. He was also encouraging of my writing, which meant a lot. Farewell, James.

Speaking of RSS, I’m using it more than ever. Every newsletter I subscribe to goes into my feeds now and I made major progress unsubscribing from most newsletters that were coming into my email inbox. In 2025 I added 74 new feeds, bringing the total number of sites in Feedbin to 3,651.
The fine folks at Buttondown made a tool to combine multiple RSS feeds into a single feed. I don’t currently have a use for this, but I think it’s a neat idea.
Happy New Year.

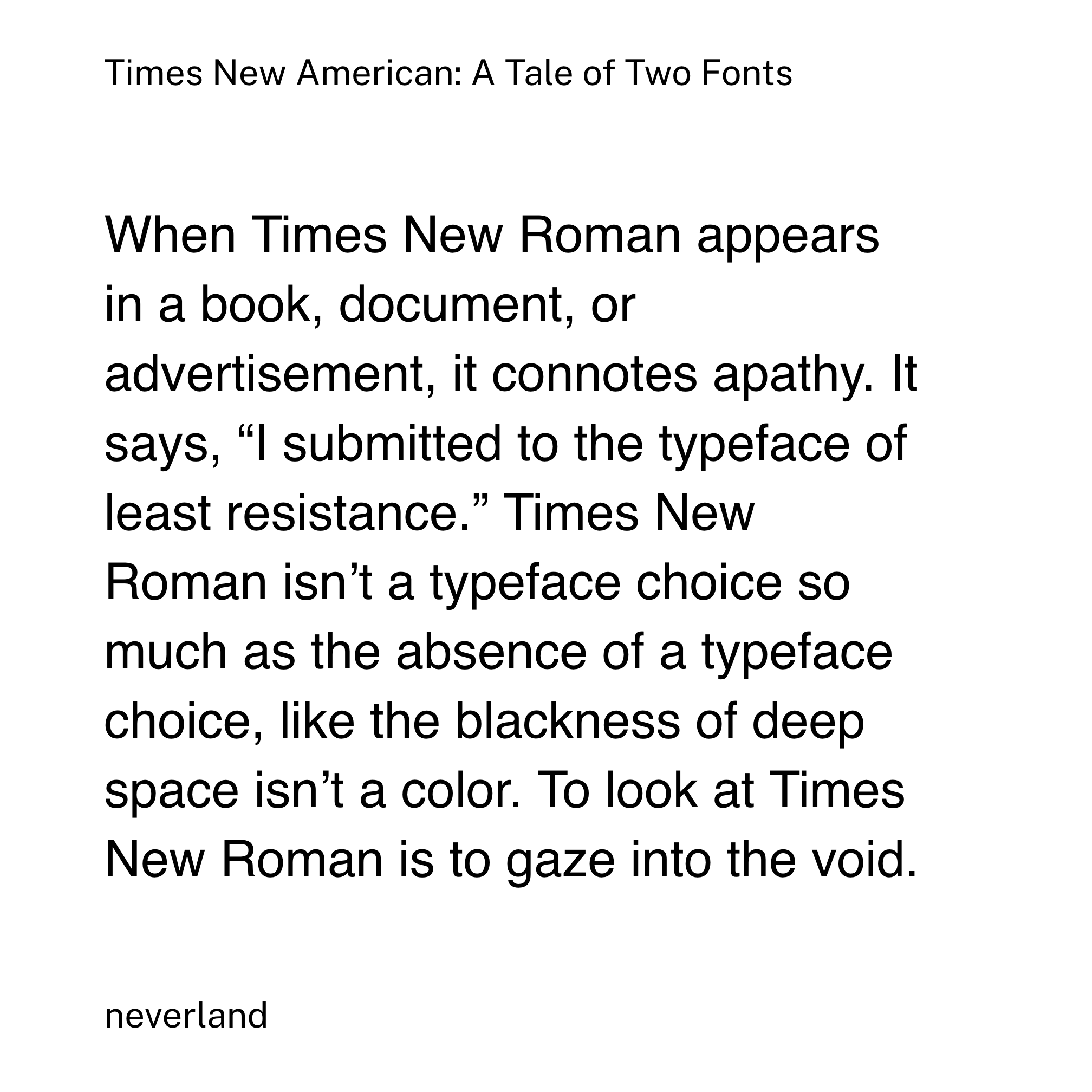
I had not previously read Chenyang “Platy” Hsu’s blog, but their post Times New American: A Tale of Two Fonts was delightful.

Finished Pluribus last night and really enjoyed it. Is it about disconnection and loneliness? AI? Vaccines? Politics? Culture? Feels like I need time to process more and maybe write about it. Definitely made me think.
Also watched one of the new episodes of Stranger Things with the daughter.
This PhotosExport tool from Rui Carmo looks really great. I just exported my Google Photos library using Takeout and am consolidating everything on an instance of Immich on PikaPods.
I love giving ChatGPT tasks like monitoring a bunch of real-time info to help with travel. Here’s a nice prompt we came up with together. I ran this (or something quite similar to it) from the iOS ChatGPT app and it now sends me hourly alerts. Copy it, remix it and make it your own. I also highly recommend paying for Flighty, which is hands-down the best travel app out there. I’m sure I’ve mentioned it before. Nothing comes close and it almost always alerts me ahead of the airline apps.
Travel Monitoring Prompt (with Risk Rating)
Monitor the following flights and airports for me. Track real-time flight status, airport operations, weather conditions, air traffic flow, aircraft/crew constraints, and any other relevant context that could impact travel plans.
Notify me promptly if there are significant delays, cancellations, missed-connection risk, airport closures, weather disruptions, or systemic issues that could affect my itinerary.
For each flight leg and each airport, provide:
• Current status (on time / delayed / canceled / at risk)
• Confidence score or risk rating (e.g., Low / Medium / High risk, or 0–100%)
• Clear reasoning behind the rating (weather patterns, airport congestion, ATC flow constraints, aircraft rotation risk, crew limits, holiday volume, etc.)
• Forward-looking insight on what is most likely to happen next and what to watch for
Call out early warning signs before they become problems and explain tradeoffs (e.g., tight connections vs. weather windows).
Flights:
– [Airline + flight number + route + date]
– [Optional additional flights]
Airports:
– [Departure airport code]
– [Connection airport code(s)]
– [Arrival airport code]
Continue monitoring until travel is complete.
Merry Christmas to those who celebrate, from a snowless and balmy Colorado. It’s 52 here (probably over 60 in the sun), which is pretty crazy.

Having a little time off means I’ve been spending some time on my blog. I’ve been wanting to catalog as many of my music playlists as I can find, whether they’re online or not. You’ll see a new Playlists menu item if you’re visiting my blog on the web. I’ll be adding more over time.
If you’re looking for a list of lists when it comes to music released in 2025, look no further.
I just hit send to my secret music email list. It’s one email per year with my year-end playlist. You can listen to it on Apple Music, Spotify and even YouTube Music, if that’s your thing. Make sure you listen in order at least once. No cheating. You’d only be cheating yourself after all.
This is the photo I used for the playlist cover. It’s a photo of some turkey vultures I snapped while we were on a glamping trip at El Capitan Canyon, just north of Santa Barbara, earlier this year. We actually just got back from another trip this weekend. It’s always a good weekend getaway. Anyway, it felt like a good photographic representation of this year.

Absolutely incredible! Wow! It’s Not That Serious is a dance film by Ricky Ubeda.
In no particular order, these are ten albums released this year that I enjoyed. Are they the best? I dunno. Who cares? I don’t want to argue or invite discussion about that sort of thing. I do, however, want to introduce people to music they might not otherwise hear. There’s nothing quite like getting a note from someone telling me they really enjoyed some album or song I told them about. My thirst and excitement for new music hasn’t wavered. I suspect it never will. Most of my music listening is a never-ending quest not just for new, but new and interesting. I live for that initial feeling of being moved in some way by a song or album. Much of what stirs something in me tends to be some form of jazz, classical, electronic or some combination of thereof. All of that to say, I hope you find something to like from this list. If you do, let me know.
Patricia Bennan - Of the Near and Far
P.S. I’m still working on my usual year-end playlist, which will certainly include music from these albums and more.
I lost my mom to Parkinson’s this year, so this one hit a nerve. My mom would never have done this sort of thing, but as the saying goes, this is the worst it will ever be. I hope I live disease-free long enough to see some significant treatment advancements for neurodegenerative diseases.
The last month has been one of the most intense (largely in a good way) times in my life. Something I’ve been contributing to over the last year was completed. There was so much doubt. I’d never done it before, but it worked out. Maybe I’ll say more another time. It was a nice end to a shit year.

A Plea.